XWRITEには、17箇所のウィジェット表示場所があります。
全部表示してみましたので、カスタマイズの参考にどうぞ。
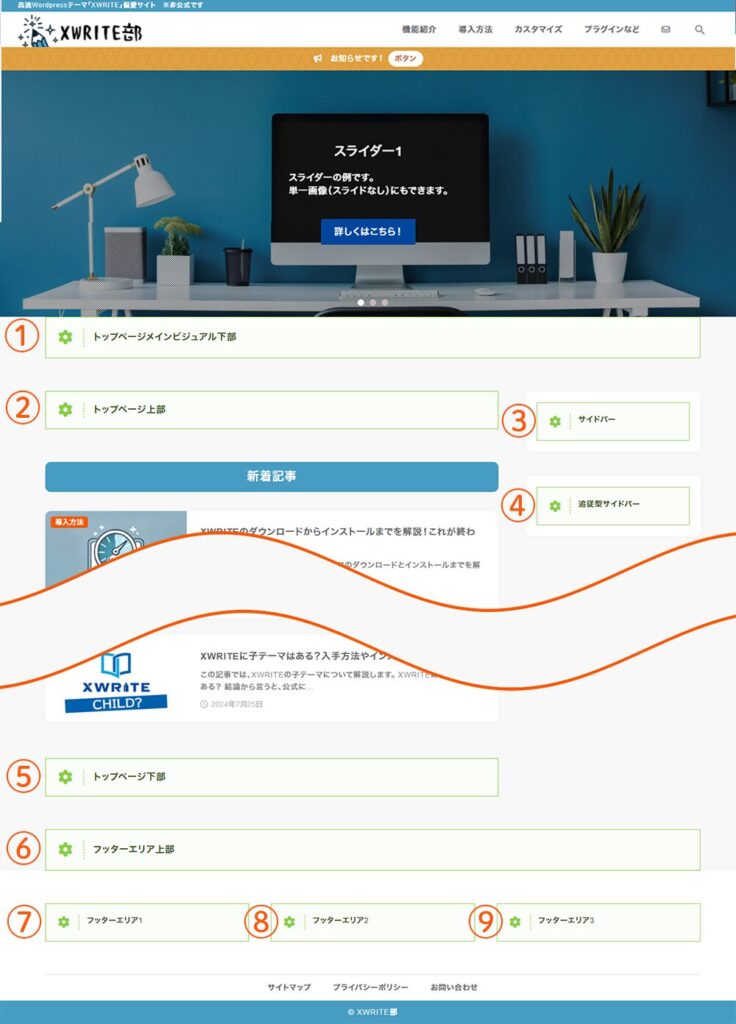
以下、画像内で下記アイコン付きボックスが設置されているところがウィジェットの場所です。
これのあるところがウィジェット表示部分!
トップページ/全ページ共通

- トップページメインビジュアル下部(トップページのみ)
メインビジュアルが表示されていなくても、ウィジェットが設定されていれば表示されます。
上との余白がなく、幅がセクション全体で、サイドバーより上に来るのが特徴。
メインビジュアルに代わるものを独自に設定したいときに使えそうですね。
- トップページ上部(トップページのみ)
幅は記事表示部分と同じです(=サイドバーを除く部分)。
サイドバーを表示しない設定になっている場合は全幅になります。
トップページ上部~トップページ下部の間に「ホームページ設定」で設定した内容が表示されます(「最新の投稿」あるいは「固定ページ」)。
- サイドバー(全ページ共通)
全ページ共通の内容を表示することができますが、表示のON/OFFは各ページにて切り替えが可能です。
- 追従型サイドバー(全ページ共通)
スクロールして上まで来ても画面内にとどまります。
- トップページ下部(トップページのみ)
「ホームページ設定」で設定した内容のすぐ下に表示されます。
幅は記事表示部分と同じです。
- フッターエリア上部(全ページ共通)
サイドバーがあっても全幅になります。
サイドバーが長いときは、その下から始まります。
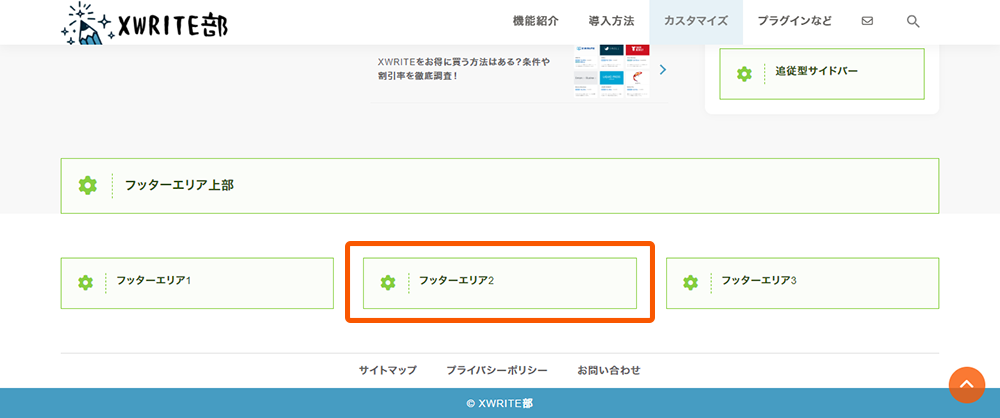
- フッターエリア1(全ページ共通)
- フッターエリア2(全ページ共通)
- フッターエリア3(全ページ共通)
あらかじめ3カラムに分かれています。
もし2カラム・4カラムなどにしたいときは、フッターエリア1・2・3は使わず、フッターエリア上部のウィジェットにカラムを入れればOK。
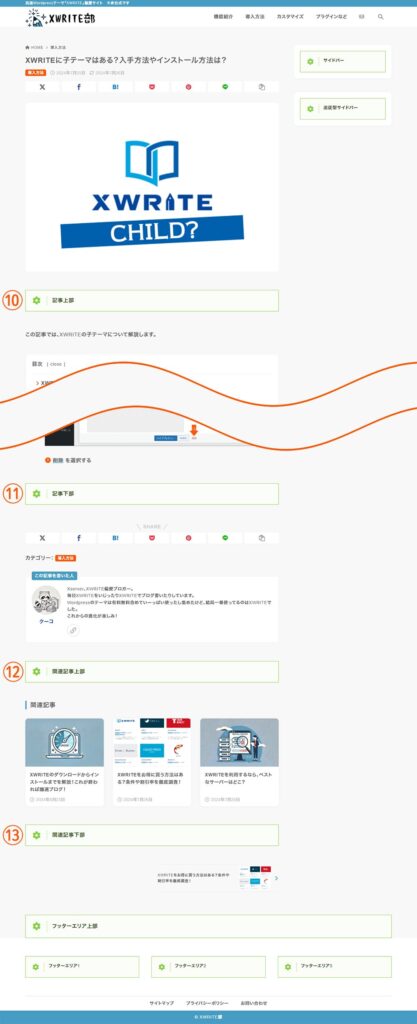
投稿ページ

- 記事上部
本文のすぐ上に表示されます。
幅は記事表示部分と同じです。 - 記事下部
本文のすぐ下に表示されます。
幅は記事表示部分と同じです。 - 関連記事上部
著者ブロックのすぐ下に表示されます。
幅は記事表示部分と同じです。 - 関連記事下部
前・次記事へのリンク部分のすぐ上に表示されます。
幅は記事表示部分と同じです。
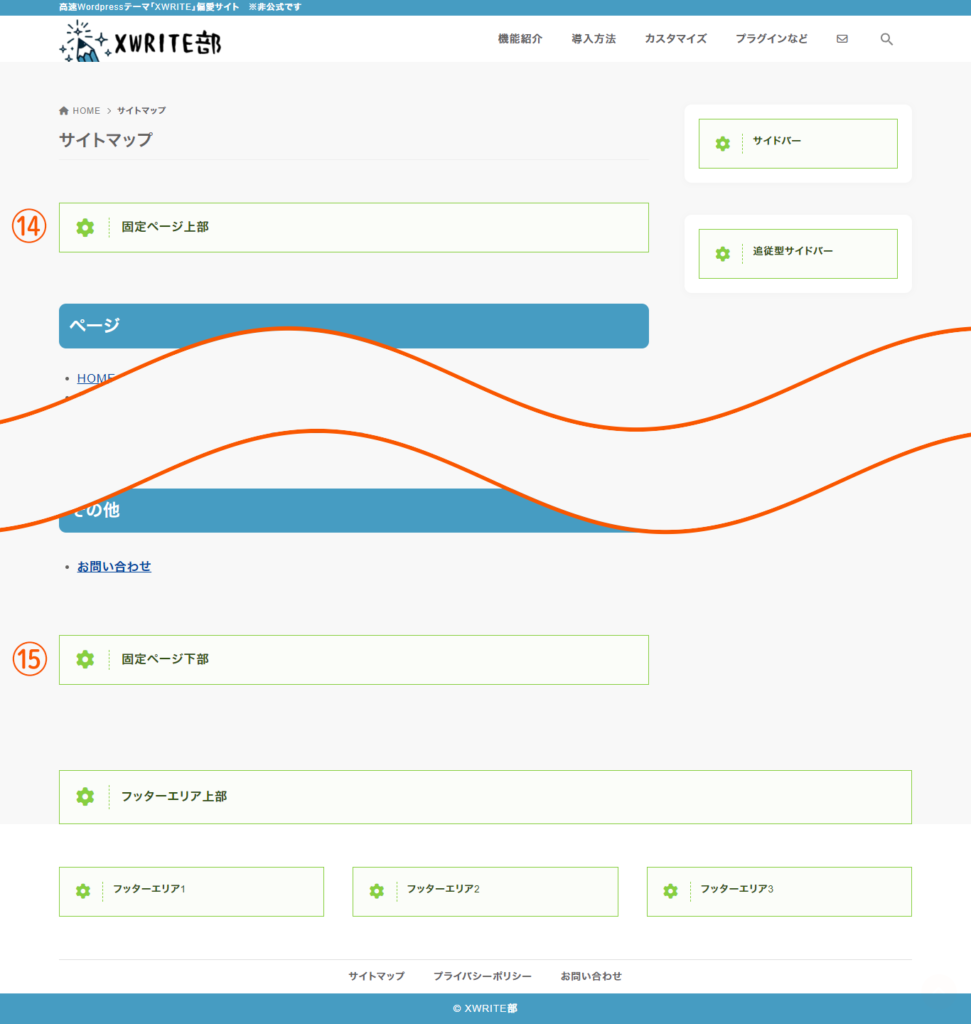
固定ページ

- 固定ページ上部
本文のすぐ上に表示されます。
幅は記事表示部分と同じです。 - 固定ページ下部
本文のすぐ下に表示されます。
幅は記事表示部分と同じです。
アーカイブページ

- アーカイブページ上部
カテゴリー、タグ、年月など過去記事一覧ページに表示されます。
各ページ1記事目の上に表示されます。
幅は記事表示部分と同じです。
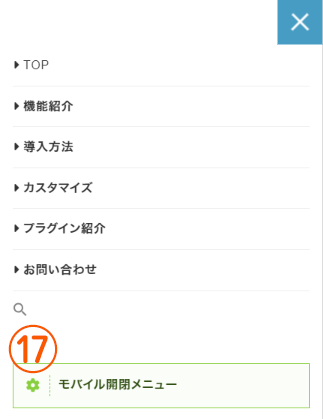
モバイルメニュー

- モバイル開閉メニュー
スマートフォンなどから、メニューの「」ボタンを押したときに表示されるメニュー内にのみ表示されます。
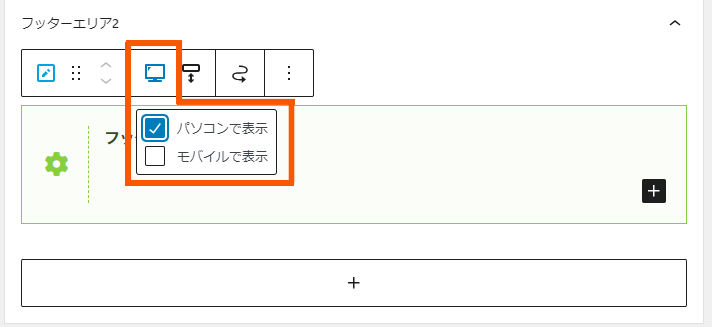
ウィジェットの内容はPCとモバイルで変えることができる
厳密に言うと「ウィジェットそのもの」ではなく、ウィジェット内に配置する各ブロックをデバイスによって表示・非表示にすることができます。

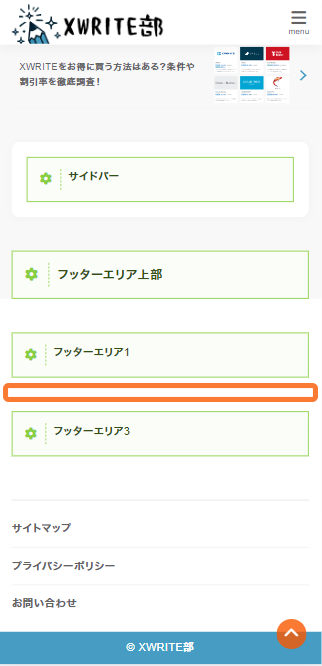
例えば、フッターエリア2の中に配置したアイコン付きボックスをパソコンで表示ON、モバイルで表示OFFに設定すると…
このように、表示される内容が変わります。