さて今回は、XWRITEとSWELLを使ってPageSpeed Insightsのスコアを計測してみました。
PageSpeed Insightsとは?
概要
PageSpeed Insightsとは、Googleが提供しているウェブサイトの速さや性能を測るためのツールです。
このツールを使うと、サイトがどれくらい早く表示されるかを知ることができます。
使い方
PageSpeed Insightsのページにアクセスし、調べたいウェブサイトのURL(ウェブアドレス)を入力します。
URLを入力したら、「分析」ボタンを押します。
PageSpeed Insightsがウェブサイトをチェックして、速さや性能の点数を表示します。
結果の見方
PageSpeed Insightsは、計測したサイトの速さを0から100までの点数で教えてくれます。
点数が高いほど、ウェブサイトが早く表示されるので、SEO的に有利となります。
- 90~100点: とても良い。ウェブサイトはとても早く表示されます。
- 50~89点: 普通。ウェブサイトはそこそこ早く表示されますが、改善の余地があります。
- 0~49点: 良くない。ウェブサイトが遅くて、見ている人が待たされることが多いです。
改善した方が良い点があれば、それも教えてくれます。
今回の計測の条件
今回は、以下のとおりの条件で計測を行いました。
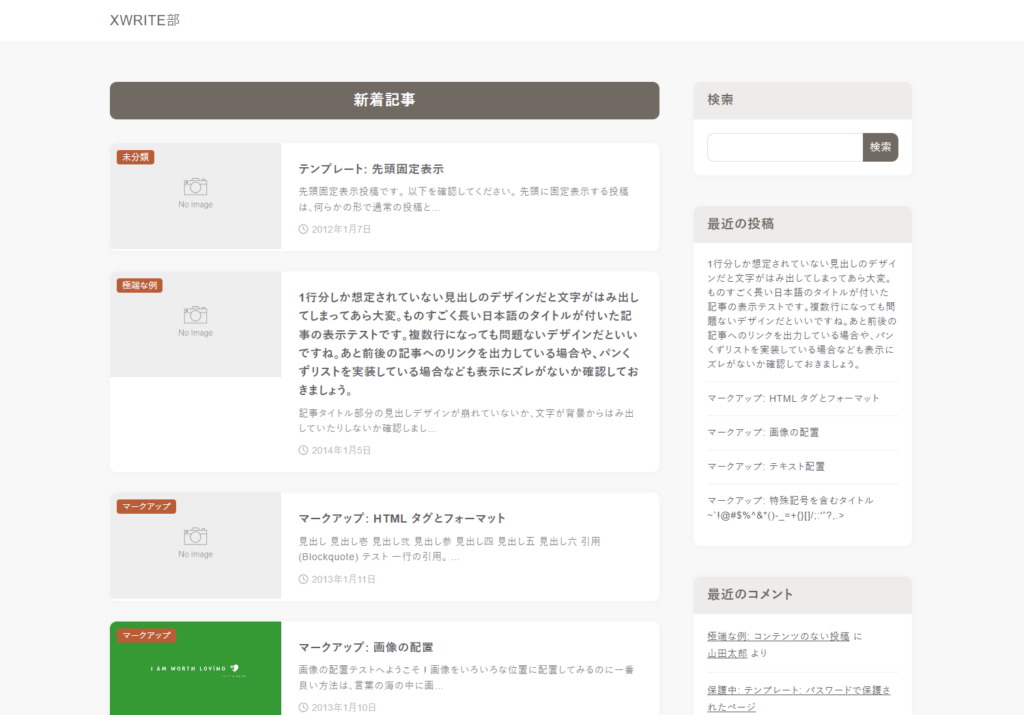
この状態で、サイトの表示はそれぞれ下記のようになっています。
※クリックで拡大します。
レイアウトが異なりますが、1ページあたりの表示件数はどちらも同じです。
結果は?
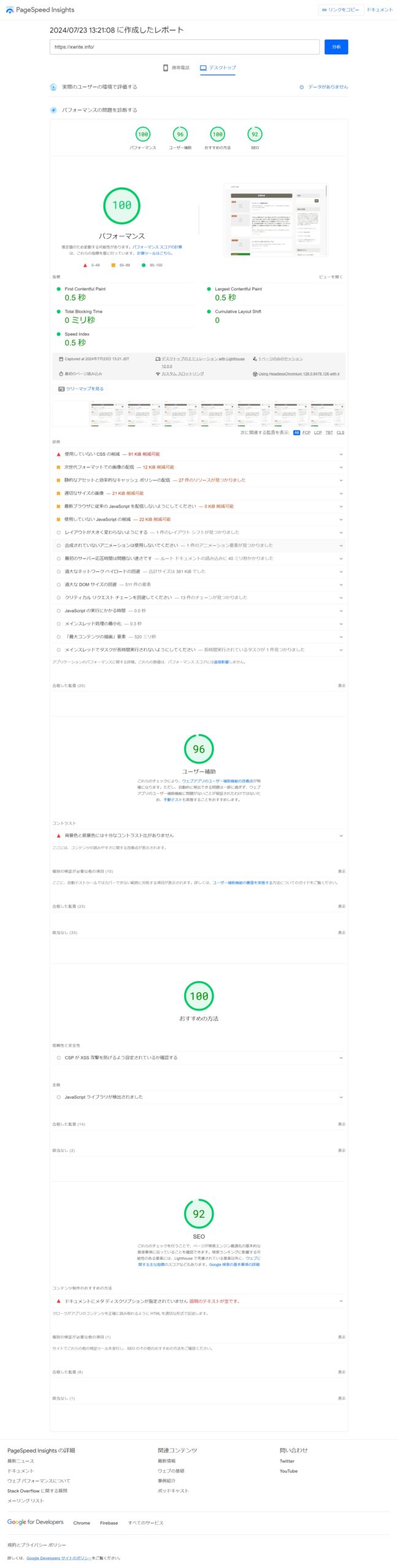
- XWRITE

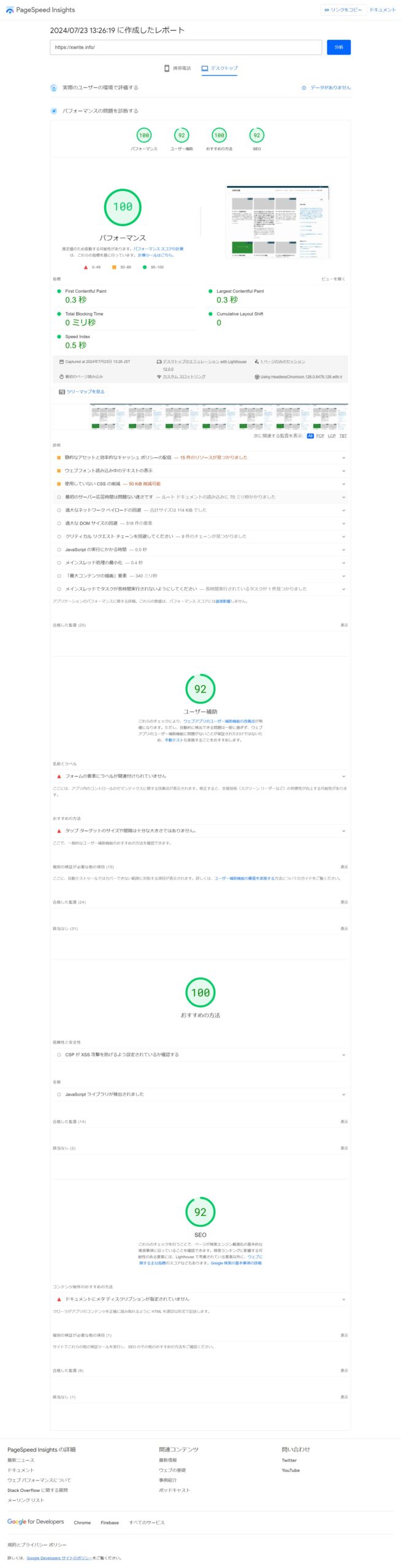
- SWELL

- XWRITE

- SWELL

クーコ
どっちもすごい!
比較表にするとこんな感じ。
| パフォーマンス | ユーザー補助 | おすすめの方法 | SEO | |
|---|---|---|---|---|
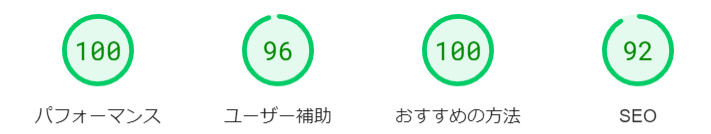
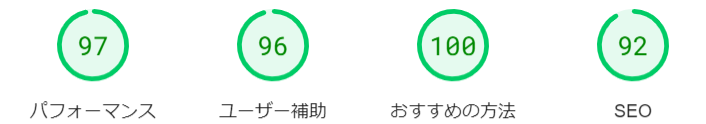
| XWRITE PC | 100 | 96 | 100 | 92 |
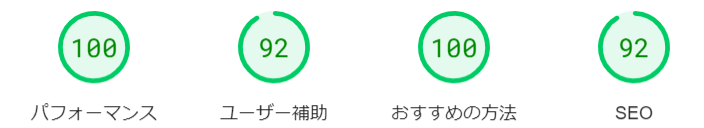
| SWELL PC | 100 | 92 | 100 | 92 |
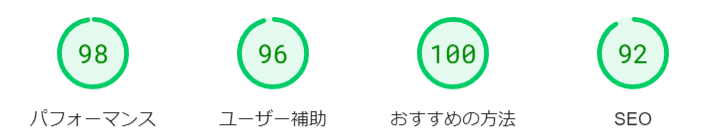
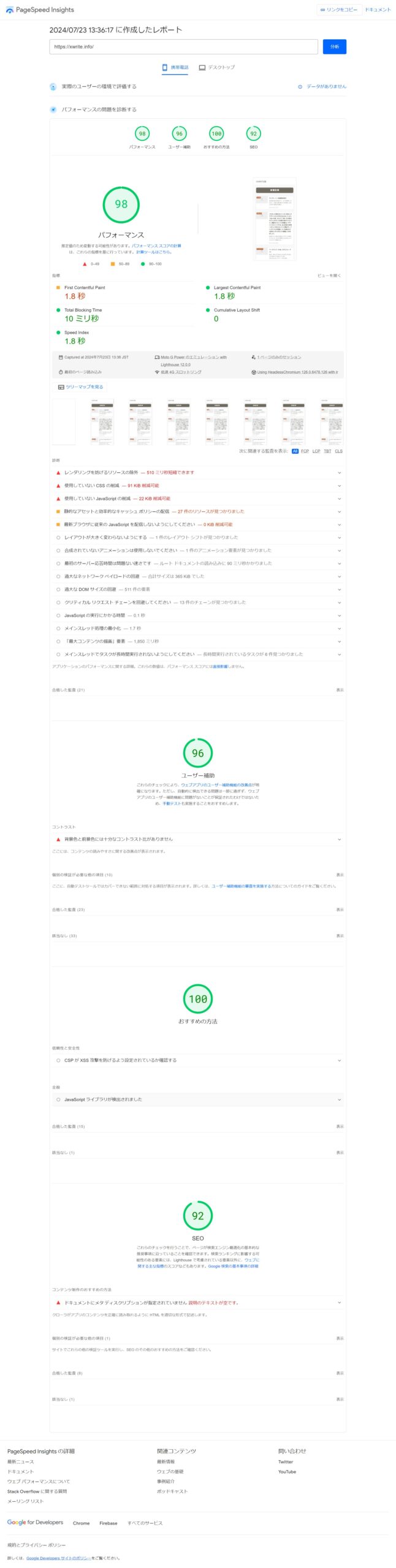
| XWRITE モバイル | 98 | 96 | 100 | 92 |
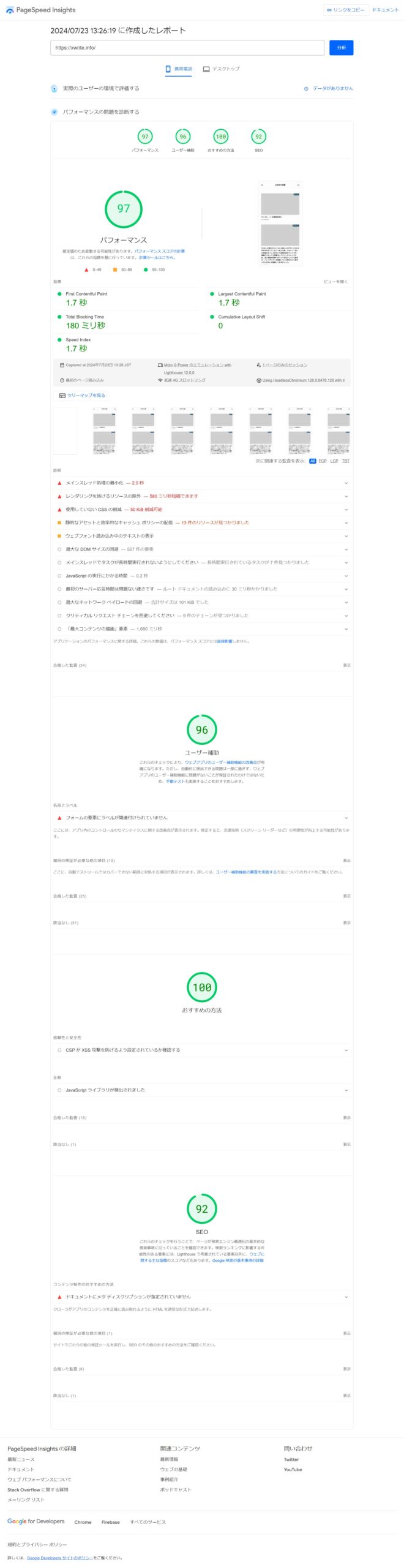
| SWELL モバイル | 97 | 96 | 100 | 92 |
ほぼほぼ互角でどちらもものすごく優秀なスコアですが、僅差でXWRITEが勝利!
PCではXWRITEが「ユーザー補助」の項目で+4、モバイルではXWRITEが「パフォーマンス」の項目で+1という結果になりました。
ただし本当に僅差なので、バージョンが違えば差が縮まったり逆転することもあると思いますし、カスタマイズ具合による相性もあるかと思います。
それにしても本当にどっちもすごいスコアです。
XWRITEの速さはもう素晴らしいし、SWELLもあれだけの高機能でここまで速いっていうのがすごい。
XWRITE推しのサイトですが、SWELLもやっぱりすげーわ、としか思えないですね。
参考までに、結果のフル表示は下記画像のとおりです。
(めちゃくちゃでかいです)